Od konferencji
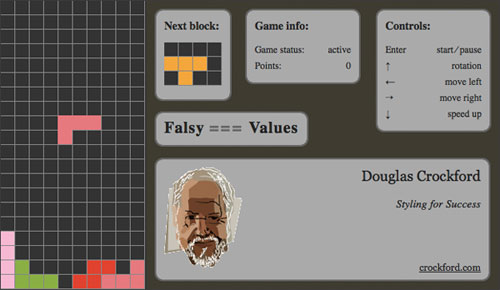
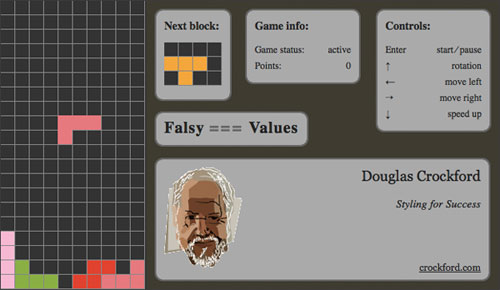
Falsy Values minęło już trochę czasu (w sumie 2,5 tygodnia), od razu po warsztatach z Game Developmentu wiedziałem, że chcę dokończyć Tetrisa, którego tworzyliśmy z Kornelem Lesińskim i Peterem van Der Zee. Po prezentacji biblioteki Fabric.js podczas konferencji stwierdziłem na dodatek, że chciałbym z niej skorzystać, nie wiedząc tak na prawdę czy to w moim przypadku w ogóle jest możliwe. Co z tego wyszło? Szczegóły w dalszej części wpisu.

Falsy Values
Zaczęło się od konferencji. Ferrante zebrał całkiem
sporą listę osób, które napisały swoje relacje. Jest wśród nich też moja, więc nie będę się rozpisywał na ten temat. Wspomnę tylko, że Falsy Values to świetna inicjatywa warta kontynuowania.
Damian,
Paweł - dzięki!
Game Development
Podczas warsztatów tworzyliśmy dwie gry - Tetrisa oraz Mario, obie na Canvasie. Pierwszego dnia
Kornel zajmował się Tetrisem, drugiego
Peter wziął na tapetę Mario. Z warsztatów wyniosłem sporo - w końcu dokładniej poznałem Canvas, nauczyłem się wielu ciekawych rozwiązań zaglądając do kodu, który dostaliśmy. Do tego nabrałem ochoty na stworzenie czegoś z dostępnych elementów. Tak zrodził się pomysł dokończenia Tetrisa.
Fabric.js
Juriy podczas swojej prezentacji opowiadał o
Fabric.js - bibliotece do obsługi elementu Canvas. Pokazał jak łatwo można dzięki niej tworzyć elementy i nimi manipulować w sposób intuicyjny, zamiast męczyć się domyślnymi metodami. Demo robiło wrażenie, postanowiłem więc spróbować użyć go w moim Tetrisie.
Jakość kodu
Zdaję sobie sprawę z faktu, że kod źródłowy nie jest idealny, Javascript mnie fascynuje i chcę się go uczyć, a najlepiej mi to przychodzi w połączeniu z tworzeniem gier. Moim celem było dokończenie Tetrisa, ubranie go w szaty Falsy Values i implementację Fabric.js. Gra działa i to jest dla mnie najważniejsze, a jeśli coś można poprawić, zrobić lepiej, to zapraszam do edycji
repozytorium na GitHubie, komentarzy pod wpisem (konstruktywna krytyka mile widziana!) lub do prywatnego
kontaktu ze mną. Co do biblioteki Fabric.js - tak, wiem, że zamiast przerobić wszystko z jej użyciem po prostu zrobiłem obsługę spadającego klocka, a reszta jest zwykłym rysowaniem po zwykłym Canvasie - po prostu nie chciałem mocno ingerować w dotychczas stworzony kod. Z tej racji jest to raczej namiastka użycia biblioteki, zaznaczenie, że może się do tego przydać, a nie rzeczywista, pełna implementacja.
Podsumowanie
Pozostaje mi jedynie zachęcić wszystkich do zagrania w Tetrisa, raz lub dwa. Mnie grało się całkiem przyjemnie. Co myślicie o wyglądzie, kodzie źródłowym? Macie pomysły co można dodać lub usprawnić? Zapraszam do komentowania.






1shpyo dnia 09.06.2011 o 07:49: