Projekt Veikkaus Web10, czyli GTech i Fińska Loteria Narodowa
Projekt ten zakończył się ładne dziewięć miesięcy temu, ale dopiero teraz zebrałem się, żeby go opisać - to się dopiero nazywa leń. Jest co opisywać, bo z projektem mam związane same pozytywne wspomnienia. W ciągu roku przebudowaliśmy portal Veikkaus, cały frontend został napisany od zera, a backend mocno przerobiony.
Komponent ten był dosyć mocno rozbudowany, komunikacja z backendem często się zmieniała, przez co pojawiały się problemy, prowadzące pod koniec projektu do dużych nadgodzin (10-12h dziennie, pracujące weekendy). Głównym skryptem oraz kilkoma prostymi grami (np. Lotto) zajmowałem się ja, natomiast Piotrek (wciągnięty przeze mnie do tego projektu po dwóch miesiącach od mojego startu) zajął się pozostałymi grami. Warto wspomnieć o tym, że dokumentacja w projekcie była bardzo dobra, przejrzysta, szczegółowa. Jedna gra z historii gier miała kilkadziesiąt stron dokładnego opisu, schematów, prototypów, a to bardzo mały wycinek całości.

Zespół
W projekcie brało udział ponad sto osób, podzieleni byliśmy na trzy duże zespoły ulokowane w trzech europejskich stolicach: w Finlandii, Hiszpanii i Polsce. Helsinki to siedziba główna i bezpośredni kontakt z klientem, Barcelona głównie backend, a Warszawa głównie frontend, ale tak na dobrą sprawę wszystkiego po trochu. Razem z Warszawą liczę Lublin, w którym mieliśmy część frontendu (przyjeżdżającego od czasu do czasu do stolicy), w sumie w Polsce był chyba największy zespół spośród wszystkich trzech krajów. W samym frontendzie było kilkanaście osób z kilku różnych firm outsorcingowych (głównie Britenet i SII), a całość koordynował główny wykonawca, czyli korporacja GTech. Tak więc ja pracowałem w Britenecie, który wysłał nas do GTecha, który to wykonywał projekt dla Veikkaus, Fińskiej Loterii Narodowej.Technologie
Moje stanowisko brzmiało bardzo tajemniczo: External Technology Software Developer. Tak na dobrą sprawę sprowadzało się to do front-endu, Javascriptu i jQuery. Jako, że GTech jest ogólnoświatową korporacją, miało korporacyjne podejście i używało korporacyjnych narzędzi. Przede wszystkim wewnętrzna przeglądarka - Internet Explorer 6. Na szczęście IE6 używaliśmy sporadycznie, a developerka opierała się o Firefoxa z Firebugiem i kilkoma pluginami. Środowiskiem programistycznym z wyboru była Aptana (Eclipse dla Javascript), pozostałe narzędzia to kolejno: Perforce jako system kontroli wersji, JIRA jako narzędzie do zarządzania projektami, a także Clarity do raportowania czasu pracy. Na początku może się wydawać, że jest to spora ilość rozbudowanych narzędzi, ale jak się okazuje dzięki nim można utrzymać porządek nawet w ogromnych, międzynarodowych projektach.Projekt Web10 - Gaming History
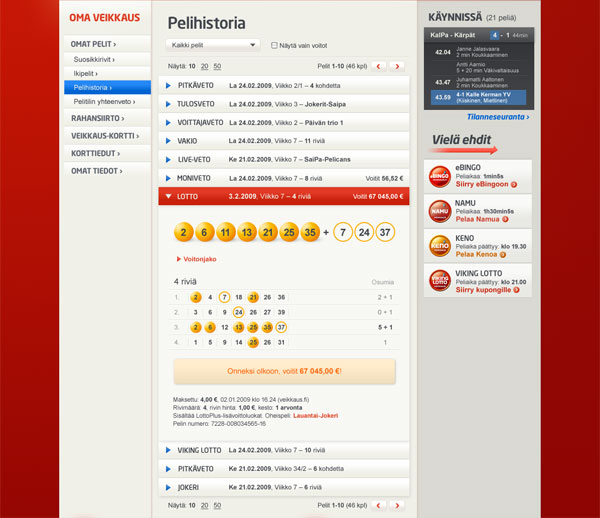
Web10 był podobno największym tego typu projektem na świecie. W sumie nie ma co kwestionować, w końcu ponad setka ludzi przy nim pracowała, a GTech obsługuje większość światowych loterii (w tym także nasz Totalizator Sportowy). Sam projekt polegał na stworzeniu nowego serwisu internetowego Fińskiej Loterii Narodowej Veikkaus, który miał być nowoczesny, opierając się o zmodyfikowany backend. Miał umożliwiać granie online w różnego rodzaju gry losowe: Lotto, Keno, Vakio, Joker - w sumie kilkanaście różnych gier. Moim głównym zadaniem (nie licząc wcześniejszych drobnych komponentów - np. Lotto Quick Pick) było Gaming History (Pelihistoria), czyli po prostu historia gier danego gracza. Poza oczywistą funkcjonalnością przeglądania gier, w które użytkownik grał do tej pory, można było obejrzeć kupione przed chwilą gry, a także sprawdzać wyniki minionych losowań a także wysokości ewentualnych wygranych.
Komponent ten był dosyć mocno rozbudowany, komunikacja z backendem często się zmieniała, przez co pojawiały się problemy, prowadzące pod koniec projektu do dużych nadgodzin (10-12h dziennie, pracujące weekendy). Głównym skryptem oraz kilkoma prostymi grami (np. Lotto) zajmowałem się ja, natomiast Piotrek (wciągnięty przeze mnie do tego projektu po dwóch miesiącach od mojego startu) zajął się pozostałymi grami. Warto wspomnieć o tym, że dokumentacja w projekcie była bardzo dobra, przejrzysta, szczegółowa. Jedna gra z historii gier miała kilkadziesiąt stron dokładnego opisu, schematów, prototypów, a to bardzo mały wycinek całości.





1efka dnia 19.06.2011 o 17:45: