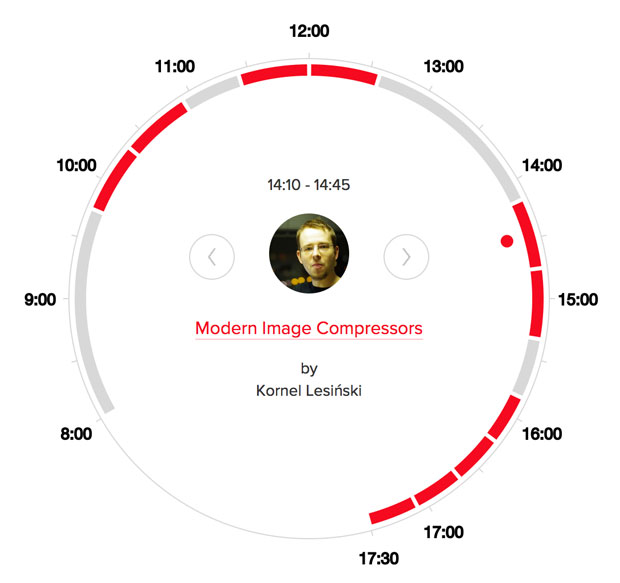
Harmonogram konferencji Front-Trends w postaci zegarka w SVG
Konferencja Front-Trends zbliża się wielkimi krokami, został już tylko miesiąc do największego festiwalu front-endowego w tej części Europy. Będzie to dobra okazja, by nasza społeczność spotkała się w jednym miejscu i podyskutowała o nowościach w branży w luźnej, przyjaznej atmosferze. Kilka dni temu pojawił się harmonogram imprezy, który sam w sobie jest także swego rodzaju świeżynką techniczną, na którą warto rzucić okiem.
Zamiast standardowej listy prelegentów i ich tematów dostajemy do dyspozycji coś w stylu zegarka stworzonego w SVG, który w bardzo ciekawy i oryginalny sposób prezentuje te standardowe dla każdej konferencji informacje. Damian Wielgosik, współorganizator konferencji, opublikował taki oto post na Facebooku:
Dziś wypuściliśmy zupełnie nowy schedule na stronie konferencji Front-Trends. Działa to jak interaktywny zegarek - zresztą sami wypróbujcie. Jesteśmy bardzo podekscytowani, że udało się to wypuścić, bo chyba nikt jeszcze w świecie konferencji webowych nie miał tak fajnego widgetu. Za całość odpowiada Piotr Mierzejewski, którego w trudnych momentach wspierał Łukasz Kliś.
Piotr Mierzejewski, główny wykonawca zegarka, tak opisuje cały proces:
Pomysł na zegarek powstał po tym, jak nasz zespół uznał tabelkowy schedule za nudny. Development zaczął się od konsultacji z Damianem jak najlepiej będzie to stworzyć. Ostatecznie stanęło na klasyku, jakim jest RaphaelJS. Jako punkt wyjścia przyjąłem ten przykład z jego strony, bo wydawał mi się podobny do tego co chcieliśmy osiągnąć - przekopiowałem go do JSFiddle i zacząłem modyfikować. Myślę, że aktualnie nie pozostało za wiele z oryginalnego kodu.
Całość zajęła nam około trzech weekendów. Nam, bo zegar nie powstałby gdyby nie pomoc ze strony Łukasza Klisia, szczególnie z integracją zegara ze stroną oraz responsywnością – do pracy nad tymi rzeczami używaliśmy Screenhero, które pozwoliło nam bardzo zwiększyć naszą wydajność. Damian wspierał nas w chwilach, kiedy technologia nie dawała za wygraną - na szczęście z powodzeniem. Nad całością czuwał Paweł Czerski starając się zachować zdrowy stosunek technologii do użyteczności.
Dlaczego w ogóle zdecydowaliśmy się na takie rozwiązanie? Bo mogliśmy! Strona Front-Trends, konferencji o tym "co w webie piszczy" to najlepsze miejsce na taki playground, wykorzystanie zabawek opartych na ciekawych technologiach, którym poświęcamy czas w trakcie eventu. Czy było warto? Na pewno tak! Poza doskonałą lekcją, sprowokowaliśmy ciekawą dyskusję i w polskiej społeczności, i w poczytnych front-endowych mediach.
Jak Wam się podoba takie rozwiązanie?

Zamiast standardowej listy prelegentów i ich tematów dostajemy do dyspozycji coś w stylu zegarka stworzonego w SVG, który w bardzo ciekawy i oryginalny sposób prezentuje te standardowe dla każdej konferencji informacje. Damian Wielgosik, współorganizator konferencji, opublikował taki oto post na Facebooku:
Dziś wypuściliśmy zupełnie nowy schedule na stronie konferencji Front-Trends. Działa to jak interaktywny zegarek - zresztą sami wypróbujcie. Jesteśmy bardzo podekscytowani, że udało się to wypuścić, bo chyba nikt jeszcze w świecie konferencji webowych nie miał tak fajnego widgetu. Za całość odpowiada Piotr Mierzejewski, którego w trudnych momentach wspierał Łukasz Kliś.
Piotr Mierzejewski, główny wykonawca zegarka, tak opisuje cały proces:
Pomysł na zegarek powstał po tym, jak nasz zespół uznał tabelkowy schedule za nudny. Development zaczął się od konsultacji z Damianem jak najlepiej będzie to stworzyć. Ostatecznie stanęło na klasyku, jakim jest RaphaelJS. Jako punkt wyjścia przyjąłem ten przykład z jego strony, bo wydawał mi się podobny do tego co chcieliśmy osiągnąć - przekopiowałem go do JSFiddle i zacząłem modyfikować. Myślę, że aktualnie nie pozostało za wiele z oryginalnego kodu.
Całość zajęła nam około trzech weekendów. Nam, bo zegar nie powstałby gdyby nie pomoc ze strony Łukasza Klisia, szczególnie z integracją zegara ze stroną oraz responsywnością – do pracy nad tymi rzeczami używaliśmy Screenhero, które pozwoliło nam bardzo zwiększyć naszą wydajność. Damian wspierał nas w chwilach, kiedy technologia nie dawała za wygraną - na szczęście z powodzeniem. Nad całością czuwał Paweł Czerski starając się zachować zdrowy stosunek technologii do użyteczności.
Dlaczego w ogóle zdecydowaliśmy się na takie rozwiązanie? Bo mogliśmy! Strona Front-Trends, konferencji o tym "co w webie piszczy" to najlepsze miejsce na taki playground, wykorzystanie zabawek opartych na ciekawych technologiach, którym poświęcamy czas w trakcie eventu. Czy było warto? Na pewno tak! Poza doskonałą lekcją, sprowokowaliśmy ciekawą dyskusję i w polskiej społeczności, i w poczytnych front-endowych mediach.
Jak Wam się podoba takie rozwiązanie?




