Progressive Web Apps and Games
It’s been a few months since I started working on the Progressive Web Apps series of articles for MDN Web Docs, it was way longer when I wanted to actually start doing that but didn’t have the time, yet the story finally have a happy ending.

The last series of articles I wrote for MDN was about the Basics of building 3D games on the Web two years ago, around April 2016. Since then I had many other projects going on, but wanted to get back to writing as soon as possible. Originally started with PWA in December, it was suppose to take two months, yet took half a year, but I’m happy it’s finally out.
The Core PWA Guides currently have six articles:
- Introduction to progressive web apps
- Progressive web app structure
- Making PWAs work offline with Service workers
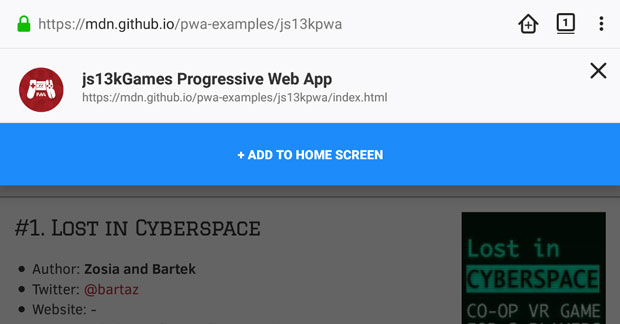
- How to make PWAs installable
- How to make PWAs re-engageable using Notifications and Push
- Progressive loading
First five were summarized in the Progressive Web Apps core guides on MDN Web Docs article, and Progressive loading was written afterwards.
There’s an example application used throughout the series: js13kPWA. Funny fact is, I haven’t done any solid front-end development over the past few years as I was focusing on game development, so for the purpose of js13kPWA I had to remind myself the basics of Responsive Web Design to have the example app running well on mobile devices. I think it went ok.
In the meantime, the Progressive Web Games article was written for the Mozilla Hacks blog. It showcases the Enclave Phaser Template which is now powered up with the new PWA features, and also mentions the benefits of adding to home screen, working offline and progressive loading.
If I’d go more personal into the topic, then I would probably start from Captain Rogers on Firefox OS, and the Mobile World Congress in Barcelona.

The Progressive Web App concept isn’t new — we already had a few approaches to giving web apps more power and allowing them to become first class citizens on mobile devices, and Firefox OS was definitely one of them. I was really excited about all the Web APIs behind the system. Back in 2014 I was at the Mobile World Congress in Barcelona representing Enclave Games and showcasing Captain Rogers on the Firefox OS devices at the Mozilla’s booth.
We were able to install a game on the smartphone — the icon on the home screen (defined in a manifest file) was pointing to a URL where all the files were stored. It made a huge difference when all you had to do to show your game to a press representative was to click on an icon and it launched instantly in fullscreen. No manual typing the URL in the address bar.

The next memorable chain of events happened at the JSConf.eu in 2015 with some of the games, and then View Source Conference in 2016: this time Enclave Games was playing around with the Captain Rogers 2 demo working smoothly using the XBox 360 controller thanks to the Gamepad API implementation. It was served live from the URL, but the game build didn’t have any PWA features in place. When at one point the WiFi went down, there was nothing to show.
Then the benefits of the new thing called PWA came into place, and the rest of the story is explained through js13kPWA and the Core Guide articles.